以下是我(公号:imqdcn)研究整理的2023年中高级前端养成指南,收藏起来,从开工第一天起,立下全新的计划和目标,愿你在兔年大展宏兔,扬眉兔气。涉及到的内容有基础语言、浏览器 API、最近新增的 JS 对象、方法、属性、前端框架、前端构建化工程化工具、前端测试工具、移动端和客户端开发(多平台开发)、渲染框架(SSR服务器端)、项目管理、工具类库(包含npm 依赖包)、JS 的扩展编程语言、需要熟悉的其他后端语言、高级前端需要关注的技能、趋势
今天是兔年开工的第一个星期一,我们又要投入到忙碌的工作了。
以下是我(公号:imqdcn)研究整理的2023年中高级前端养成指南,收藏起来,从开工第一天起,立下全新的计划和目标,愿你在兔年大展宏兔,扬眉兔气。
目录:
一、基础语言(前端开发三要素)
二、浏览器 API
三、最近新增的 JS 对象、方法、属性
四、前端框架
五、前端构建化工程化工具
六、前端测试工具
七、移动端和客户端开发(多平台开发)
八、渲染框架(SSR服务器端)
九、项目管理
十、工具类库(包含npm 依赖包)
十一、JS 的扩展编程语言
十二、需要熟悉的其他后端语言之一
十三、高级前端需要关注的技能、趋势
一、基础语言(前端语言三要素)
1、HTML5诸如拖拽(dragable属性)、本地存储(localstage)等新特性,部分见浏览器API
2、CSS
- Flexbox(弹性布局)
- Grid (栅格布局)
- Multi-Column (多列布局)
- CSS Function (CSS 函数)
3、JSON
- json schema- 可进行json数据格式验证
二、浏览器 API

1、webRTC
一项实时音视频通用数据传输技术
2、geolocation
H5自带的地理定位对象
3、webSocket
双向通信协议,能实时聊天通信,比如在网页中实时推送后端消息
4、webXR device
在网页中实现虚拟现实
5、shadow DOM
DOM中的DOM,类似于虚拟DOM
6、custom element
自定义元素,可以同 shadow dom 一起使用
7、webGL
一种3D绘图协议,区别于H5的canvas的2D绘图
8、File system access api
让浏览器有能力操作本地文件-类似于nodejs提供的File System API
9、web speech
H5新增的语音识别和语音合成API
10、page visibility
页面可见性,可以获取到一个网页是否可见的状态,并能获取可见性变化的事件
11、service workers
是 Web Workers 的一种实现,功能是可以拦截、处理请求,配合 CacheStorage 等 api,可以做到将资源存储到本地等,实现离线访问
12、动态 import
动态import的作用就是按需加载想要引入的模块
13、Intl
Intl 对象提供了精确的字符串对比、数字格式化,和日期时间格式化等属性和方法
14、Web Animations
HTML版的动画实现,希望带来和CCS动画一样的强劲表现
15、Broadcast Channel API
可以让同一网站下的不同页面之间进行通信
16、Web Share API
用于将文本、链接、文件和其他内容共享到用户选择的任意共享目标中,这些共享目标通常包括系统剪贴板、电子邮件、联系人或消息应用程序,以及蓝牙或 Wi-Fi 通道。从属于navigator对象
三、最近新增的 JS 对象、方法、属性

1、Proxies
这个名字看起来很陌生,其实就是Proxy Object对象
2、Private Fields
通常指的是在一个类(Class)中使用#前缀来创建私有成员
3、Nullish Coalescing
空值合并操作符(??),是一个逻辑操作符,当左侧的操作数为null或者undefined时,返回其右侧操作数,否则返回左侧操作数
4、Numeric Separators
ES2021新增的数字分隔符,它在数字中用下划线 (_)分隔数字,从而使长数字文字更具可读性。
5、Top Level await()
在顶层使用await,而不是只能在async内部使用。虽如此,但有一定的使用条件。
6、Array.prototype.at()
可以让我们更加方便的访问到 数组 和 字符串末尾的元素。
7、Object.hasOwn()
是Object的静态方法,主要目标是用来替代Object.prototype.hasOwnProperty(),如果是对象自己的属性,则返回true,否则返回false。
四、前端框架
1、Solid
长得像react,但是它的思路和react又不一样
2、Svelte
Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理
3、Qwik
新时代的 SSR 框架破局者,挑战 Next、Remix、Nuxt 等的地位。
4、react 和生态工具
依然主流
5、vue3 和生态工具(pinia等)
依然在国内用得更多
6、preact
有与react一样的API,替代React的轻量级前端框架
7、ember.js
Ember.js是一个开源的JavaScript客户端框架,用于开发Web应用程序,并使用MVC(模型 – 视图 – 控制器)架构模式来构建跨设备的UI界面。该框架其实已经推出了好几年,只是在国内关注和使用的人相对而言不多
8、Lit
用于构建Web组件(web componen)
9、Tailwind CSS(一款CSS框架)
提供了很多诸如 flex, pt-4, text-center 和 rotate-90 这样的颗粒度的CSS class,用来构建出任何需要的样式,与bootstrap的构建UI界面是不一样的。PS:这个框架已经存在很多年
五、前端构建化工程化工具

1、vite
vue3的作者尤雨溪开发的下一代前端构建化工具。
2、esbuild
esbuild基于Golang开发的一款打包构建工具,相比传统的打包构建工具,主打性能优势,在构建速度上可以快 10~100 倍,vite也使用了esbuild
3、SWC
全称为Speed Web Compiler,其是基于Rust实现的工具,目前被很多前端知名项目(Next.js、Parcel和Deno)所使用,对标的工具就是Babel
4、Parcel
0配置的开箱即用的web构建工具,渐进式,可扩展。
5、Rollup
是一个 JavaScript 模块打包工具,可以将多个小的代码片段编译为完整的库和应用。vite也使用了它
6、tsc CLI
TypeScript的命令行工具。可以将TS编译为一个指定的JS文件。
7、Snowpack
目前已经不维护了,并推荐使用Vite
8、Turbopack
基于 Rust 的 Webpack 继任者,开发牵头人为webpack的创始人。不过目前表现得不愠不火
9、Rome
Facebook 推出的前端工具链,涵盖了编译、代码检测、格式化、打包、 测试框架等工具。它旨在成为处理JavaScript 源代码的综合性工具
六、前端测试工具

1、vitest
是一个单元测试框架,也可以用于组件测试,它由 Vue / Vite 团队成员开发和维护。在 Vite 的项目集成它会非常简单,而且速度非常快
2、Playwright
也是一个非常好的端到端测试解决方案,支持测试范围更广的浏览器品类(主要是 WebKit 型的浏览器)
3、jest
广受欢迎的单元测试框架
4、cypress
前端 E2E (端到端)测试工具,同时支持集成测试和单元测试,其具有信息丰富的图形界面、出色的调试性、内置断言和存根、抗剥落性、并行化和快照等诸多特性
5、storybook
严格意义上不算是测试工具,它其实是集成了UI组件、页面开发、测试、文档生成的前端套件。
6、mocha
一种单元测试框架,既可以在浏览器环境下运行,也可以在node.js环境下运行
7、Peeky
速度极快的单元测试运行器,它也是由 Vue 核心团队成员创建的,并提供了一个基于图形用户界面(GUI)的测试界面
七、移动端和客户端开发(多平台开发)

1、progressive web apps (PWA)
可以媲美原生移动端应用的web App
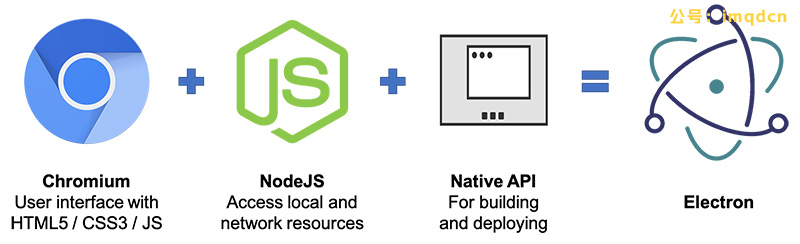
2、electron
可以认为是PWA的一种实现,能用web前端的方式开发桌面端软件。
3、react native
用react来开发移动端软件(可在应用市场上架),对于追求更接近原生APP的首选
4、expo
Expo 包含一组工具、库和服务,可以让你用 JavaScript 构建 Android 和 iOS 的原生应用。该开源项目主要是客户端软件,包括客户端 app、模块、应用等
5、Ionic
Ionic Framework 是一个移动 UI 工具包,用于构建高质量,跨平台的本机和 Web 应用程序体验。
6、flutter|uniapp
国内用得更多的即为flutter和uniapp
7、WebAssembly (WASM)
并非纯前端技术,WASM是一种高效的,低级别的编程语言。 它让我们能够使用JavaScript以外的语言(例如C,C ++,Rust或其他)编写程序,然后将其编译成WebAssembly,进而生成一个加载和执行速度非常快的Web应用程序,比如近期非常流行的运行在浏览器的设计软件figma就用了该项技术
八、SSR服务器端渲染框架

1、Next.js
可以结合react的SSR框架
2、Nuxt.js
可以结合vue的SSR框架
2、Remix
是一个全栈ssr框架,对标next,但和next有一些不同,它更快(和vite一样快),体验更好
3、Astro
作者还开发过SnowPack,是一个静态网页生成器,同时支持 SSR 服务端渲染
4、Gatsby
Gatsby 是一个基于 React 的免费、开源框架,用于帮助开发者构建运行速度极快的 网站 和 应用程序,它也是支持SSR和CSR(客户端渲染)的
5、Sveltekit
可以结合Svelte的SSR框架
九、项目管理

1、Monorepos(单一代码库)
在版本控制系统的单个代码库里包含了许多项目的代码。区分于multirepos(多代码库)
2、pnpm
单一代码库的管理工具,可以用于管理Monorepos
十、工具类库(包含npm 依赖包)

1、工具类
- Lodash|Lodash-es
- RxJS
- Zod
- Immer
- Underscore.js
- Ramda
2、日期管理
- Moment
- date-fns
3、数据可视化
- Chart.js
- D3
- Highcharts
- Echarts
4、Ajax
- axios
- Apollo Client
- fetch
- 手写 promise 库
5、后端框架(nodejs环境)
- Express
- Next
- Fastify
- Strapi
- Koa
6、npm 工具函数
- nvm
- Babel
7、JS 运行环境(让 JS 能脱离浏览器运行)
- nodejs
- Browser
- Service Workers
十一、JS 的扩展编程语言

1、TS
全称typescript,中高级前端必会
2、Elm
Elm是一种函数式语言,可编译为HTML、CSS和JavaScript。 Elm为函数式反应编程而设计,便于创建高可交互应用
3、CoffeeScript
它不是JS,可以通过编译器编译成对等的JS代码,有停止维护的趋势。相当于要学习一门新的小型语言,建议学TS。
4、Flow
Facebook团队开发的JS静态类型检测器。功能基本同TS
十二、需要熟悉的其他后端语言之一

1、Python
依然流行,但是当做web后端的不多
2、Java
更多用于中大型应用的后端语言
3、PHP
更多用于中小型应用的后端语言
4、Rust
由Mozilla主导开发的通用、编译型编程语言,设计目标之一,是要使设计大型的web应用的客户端和服务器的任务变得更容易,Rust 可以被编译成 WebAssembly,WebAssembly 是一种 JavaScript 的高效替代品
十三、高级前端需要关注的技能、趋势

1、前端框架、Rendering Frameworks、测试工具、移动端和客户端、构建等工具发展得非常迅速
2、原生开发越来越受欢迎。同时,2021 年发布的 Tauri 得到了 91.7% 开发者的支持
3、JavaScript 构建工具层出不穷。Parcel、tsc CLI、Rome、Snowpack、SWC、esbuild、Vite 等都是近两年新诞生的工具。不过在满意度上,新工具后来居上,Vite、esbuild、SWC 分别排在 Top 3 位置
4、尤雨溪2019 年发布的Vite 短短 3 年便有取代 webpack 之势, 摘得三项开发者最常用、最满意、关注度最高的桂冠(根据国外stateofjs.com 网站发布的 JS 调查报告)
5、对于开发者而言,JavaScript 最难的三个痛点分别是代码架构、管理依赖项、状态管理。
6、目前 JavaScript 最缺少的功能是:Static Typing、标准库、更好的 Data Management
7、微前端解决方案:乾坤
8、SSG(静态站点生成器)
9、docker在前端开发的应用
10、人工智能AI在web前端方面的应用
11、低代码平台
12、web3、元宇宙
13、物联网开发,比如webgis开发平台
回顾
如果2022年的前端技能还有缺失,赶紧通过这个来回顾吧:2022年中高级前端需要学习的25种前端技术栈。
后续我将会根据以上技术栈出一系列的使用教程,敬请关注。
以上由WEB前端全栈圈公众号(imqdcn)研究和整理,未授权禁止转载。