vscode自动根据白天黑夜设置不同的主题,同时支持在window系统和macOS系统。本文讲解了如何在这两种系统中分开设置,比如想要在白天用亮色主题,晚上用dark主题
一、macOS系统
macOS Mojave(2018年,10.14)后就支持自动切换到暗黑模式了(dark mode),vscode也可以在设置中自动跟随系统切换主题色。
1、设置macOS自动切换深色、亮色系统
1 点击系统右上角苹果图标
2 点击“系统偏好设置”
3 点击打开“通用”
4 在外观中选择“自动”即可

2、在vscode中设置
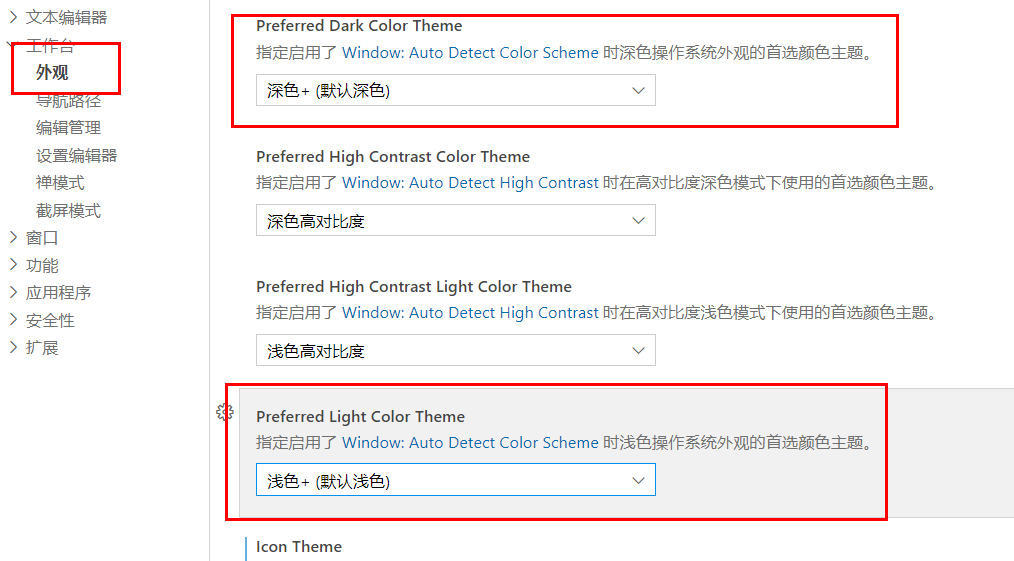
打开设置,找到工作台->外观->按下图所示设置

这样VSCode即可跟随macOS自动切换主题。
二、win10系统
win10只有夜间模式,不支持自动更换暗黑模式。这时可以在vscode中安装一款Dynamic Theme主题即可。
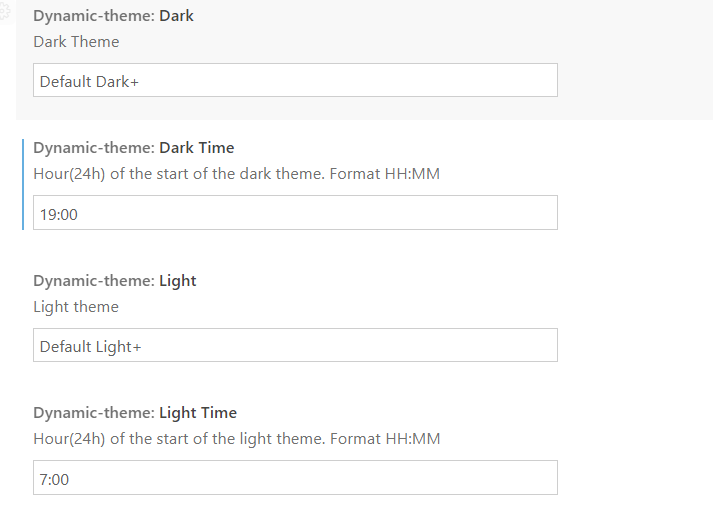
安装后,在该插件设置中根据自己需要设置不同的时间使用不同的主题。

如上图,可以配置任意时间使用任意主题。
