JSON是一种轻量级的用来存储与传输数据的格式,独立于语言的文本格式,常用于在服务器与网页之间传输的数据。如果作为独立的文件存在,它的后缀为.json
一、JSON概念
JSON全称JavaScript Ojbect Notation,翻译过来就是JavaScript 对象表示法。
JSON是一种轻量级的用来存储与传输数据的格式,独立于语言的文本格式,常用于在服务器与网页之间传输的数据。如果作为独立的文件存在,它的后缀为.json
二、JSON的语法
语法跟对象99%相似,下面标粗的部分即为两者不同的部分。
1、Object对象的语法:
- 花括号包裹
- 属性名/属性值成对出现(键值对)(key-value)
- 属性之间用逗号,分隔,最后一个可以不要
- 属性名的命名规范跟变量一样
- 值可以是任意类型-最重要的一点
//比如:
var obj={
key:value,//键值对格式,属性名不需要引号
age:18,
name:'imqd',
isGirl:false,
....
}2、json语法
- 花括号包裹
- 属性名/属性值成对出现(键值对)(key-value)
- 属性之间用逗号,分隔,最后一个一定不要
- 属性名的命名规范跟变量一样,但是属性名也加双引号
- 值可以是任意类型-最重要的一点,不要放undefined或函数
//比如
var json={
"key":"value",//键值对格式,都要打引号
"age":"18",
"name":"imqd",
"isGirl":"false",
....
}
//字符串数组也是json的表现之一
var json='[{"name":"zhangsan","age":25,"date":"2027-05-12"},{"name":"lisi","age":24,"date":"2027-05-12"}]'注意:
一般会将以上{}的内容保存到一个独立的文件.json中
不能在JSON文件中写注释
学习的目的:
1、ajax需要加载数据,一般以json为主。即json是ajax要传递的数据格式
2、必备技能
3、实现前后端交互的请求数据。即前后端分离使用json进行交互。
三、JSON的特点
JSON 是纯文本
JSON 具有“自我描述性”(人类可读)
JSON 具有层级结构(值中存在值)
JSON 可通过 JavaScript 进行解析
JSON 数据可使用 AJAX 进行传输
四、JSON的解析
使用for…in…循环遍历提取,跟对象一样。
var json={
"key":"value",//键值对格式,都要打引号
"age":"18",
"name":"imqd",
"isGirl":"false"
....
}
//遍历
for(var prop in json){
console.log(json[prop]);//会循环输出该json的属性值,比如‘18’
}五、JSON对象的方法
ECMAscript 5定义了一个原生JSON对象。JSON对象和Math对象都是已经被实例化的对象,不需要通过new关键字创建实例对象,可以在代码中直接使用。
数据传输的是JSON字符串文本;
javascript能处理的是JSON对象;
所以,JSON对象和JSON字符串之间的相互转换是关键。
1、JSON.parse() 方法用于将JSON字符串文本转换为JSON对象。
//语法:
JSON.parse(text,[function])
//示例:
JSON.parse('{}'); // {}
JSON.parse('true'); // true
JSON.parse('"foo"'); // "foo"
JSON.parse('[1, 5, "false"]'); // [1, 5, "false"]
JSON.parse('null'); // null
JSON.parse('1'); // 12、将js的值转化成JSON文本:JSON.stringify(obj)
该方法与JSON.parse()是逆向的操作。
//语法:
JSON.stringify(obj);
//示例:
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify("foo"); // '"foo"'
JSON.stringify([1, "false", false]); // '[1,"false",false]'
JSON.stringify({ x: 5 }); // '{"x":5}'
JSON.stringify({x: 5, y: 6});
// "{"x":5,"y":6}"
JSON.stringify([new Number(1), new String("false"), new Boolean(false)]);
// '[1,"false",false]'六、验证json是否合法的方式
对于初学者,往往不知道自己的写的json格式是否规范、正确,可以用如下两种方式验证:
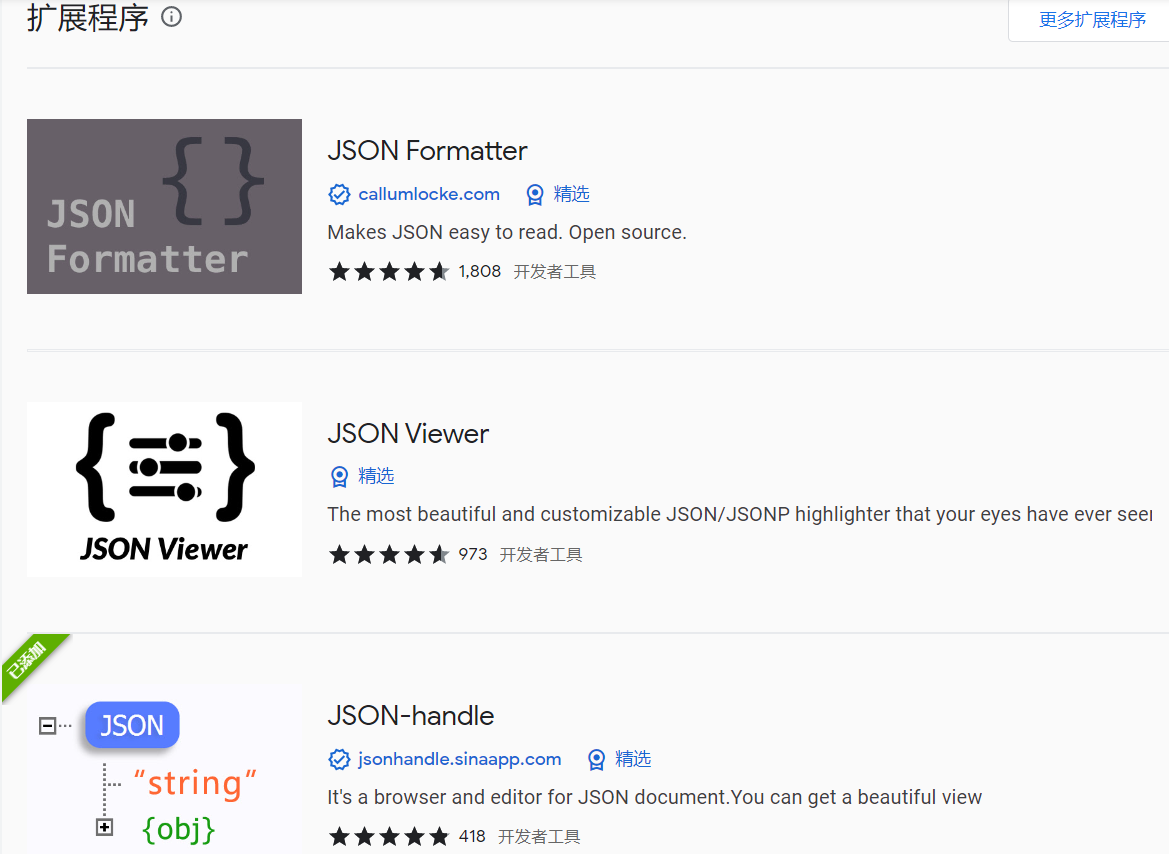
1、谷歌浏览器或火狐浏览器安装json验证插件,如果无法直接访问谷歌应用商店,可以百度搜索,然后离线安装

2、在线搜索json验证,找到在线验证工具,复制json后点击验证查看结果