可以用3个维度来描述ajax的重要性:
1. 他是物流方式,即用来获取json等数据的方式
2. 它是一个对象。相当于是学习xhr对象下的2个方法,3个属性和1个事件
3. 是必备的技能。用来实现局部刷新或前后端分离实现的重要桥梁
一、ajax
概念:异步的JavaScript和xml(AJAX = Asynchronous JavaScript and XML)
概念即为其工作原理:使用JS的异步的方式来获取数据(XML、JSON、text等数据格式)
XML:一种类似于HTML的标记语言。
什么是异步:非阻塞的。前面的代码不会影响后面的代码的执行,即可能会跳着执行。
ajax默认是异步的,但是可以改为同步。
之前的JS的工作方式是同步:阻塞的。前面的代码会影响后面的代码的执行。即代码的执行步骤是从左到右,从上到下依次执行的。
可以用3个维度来描述ajax的重要性:
- 他是物流方式,即用来获取json等数据的方式
- 它是一个对象。相当于是学习xhr对象下的2个方法,3个属性和1个事件
- 是必备的技能。用来实现局部刷新或前后端分离实现的重要桥梁
二、ajax怎么写
前提条件:ajax需要工作在服务器环境中!即需要使用域名的方式打开,如果你使用的是Vscode,可以安装一个live server扩展,然后通过该扩展打开网页。
//语法:
var xhr=new XMLHttpRequest();
xhr.open('get','json/data.json');
xhr.send(); //提交请求
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){ console.log(xhr.responseText);
}
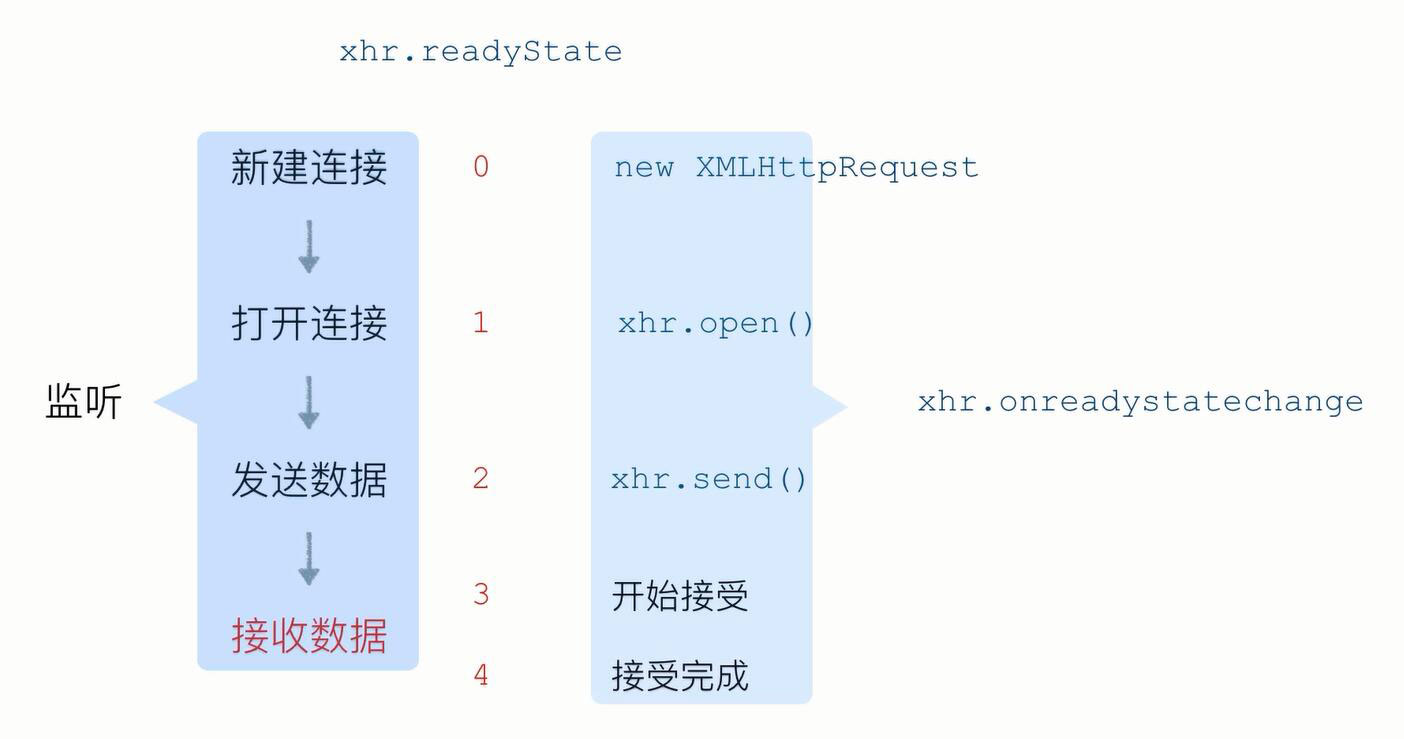
};ajax的工作原理有点类似于打开一个网页:
1、新建一个标签页
var xhr=new XMLHttpRequest();2、输入网址
xhr.open('get','json/data.json');3、回车
xhr.send();4、等待响应:成功或失败,使用事件来监听
xhr.onreadystatechange=function(){
console.log(xhr.readyState);//状态码可能是0-4
};
5、如果成功,则打开了该页面(拿到了json等数据)
xhr.onreadystatechange=function(){
console.log(xhr.readyState);
/*如果请求成功,则接收数据*/
if(xhr.readyState==4&&xhr.status==200){
// 使用该jsons数据(到此,数据请求成功,剩下的步骤就是如何处理json数据了)
console.log(xhr.responseText);
}
};三、如何解析ajax请求过来的json数据
可以查看这篇文章:JSON和JSON解析
以下是示例代码:
...
if(xhr.readyState==4&&xhr.status==200){
// 得到的json对象是字符串对象,需要变成真对象,才可以遍历和渲染
var json=JSON.parse(xhr.responseText);
// 遍历的代码
var html='';
for(var prop in json){
if(json[prop].dx=="有"){
html+="<tr class='red'>";
}else{
html+="<tr>";
}
// html+="<tr>";
// 序号
html+="<td>"+prop+"</td>";
html+="<td>"+json[prop].name+"</td>";
html+="<td>"+json[prop].birthday+"</td>";
html+="<td>"+json[prop].sex+"</td>";
html+="<td>"+json[prop].age+"</td>";
html+="<td>"+json[prop].dx+"</td>";
html+="<td>"+json[prop].nation+"</td>";
// }
html+="</tr>";
}
// 将生成的结构,显示到表格中
var tbd=document.querySelector("#tbd");
tbd.innerHTML=html;
}
...相关单词
- Asynchronous 异步
- send 发送
- onreadystatechange 状态码改变时触发的监听事件
- status 状态码
- parse 解析