以下5款在线IDE,可以直接编写前端构建化项目,而无需在本地下载依赖包,非常适合学习,写demo:
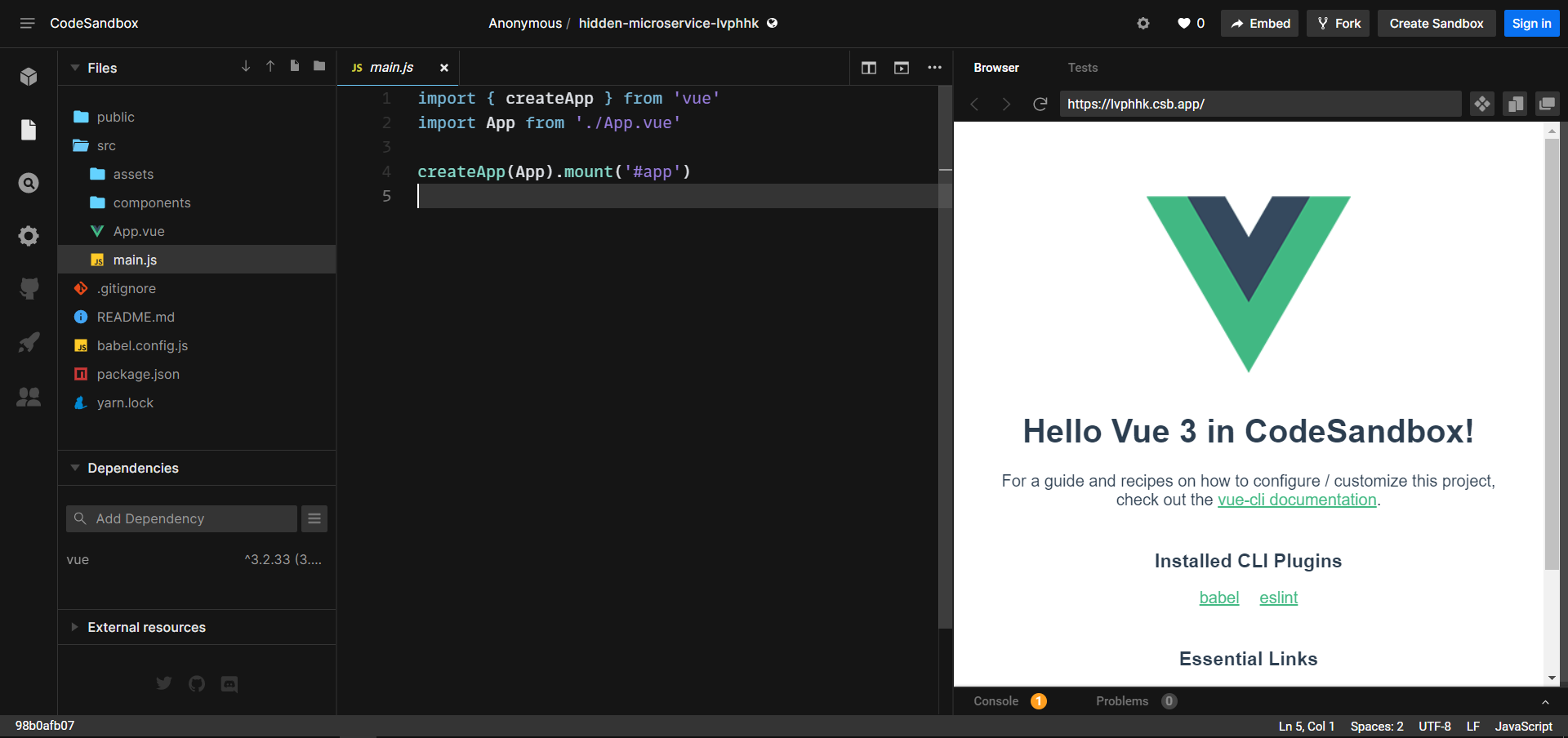
1、https://codesandbox.io/ 【推荐】

个人免费,支持公开项目个性化的设置,跨平台使用,除了支持PC端,还可以下载app在手机上编程,支持导入github项目在线编辑和提交,支持部署。

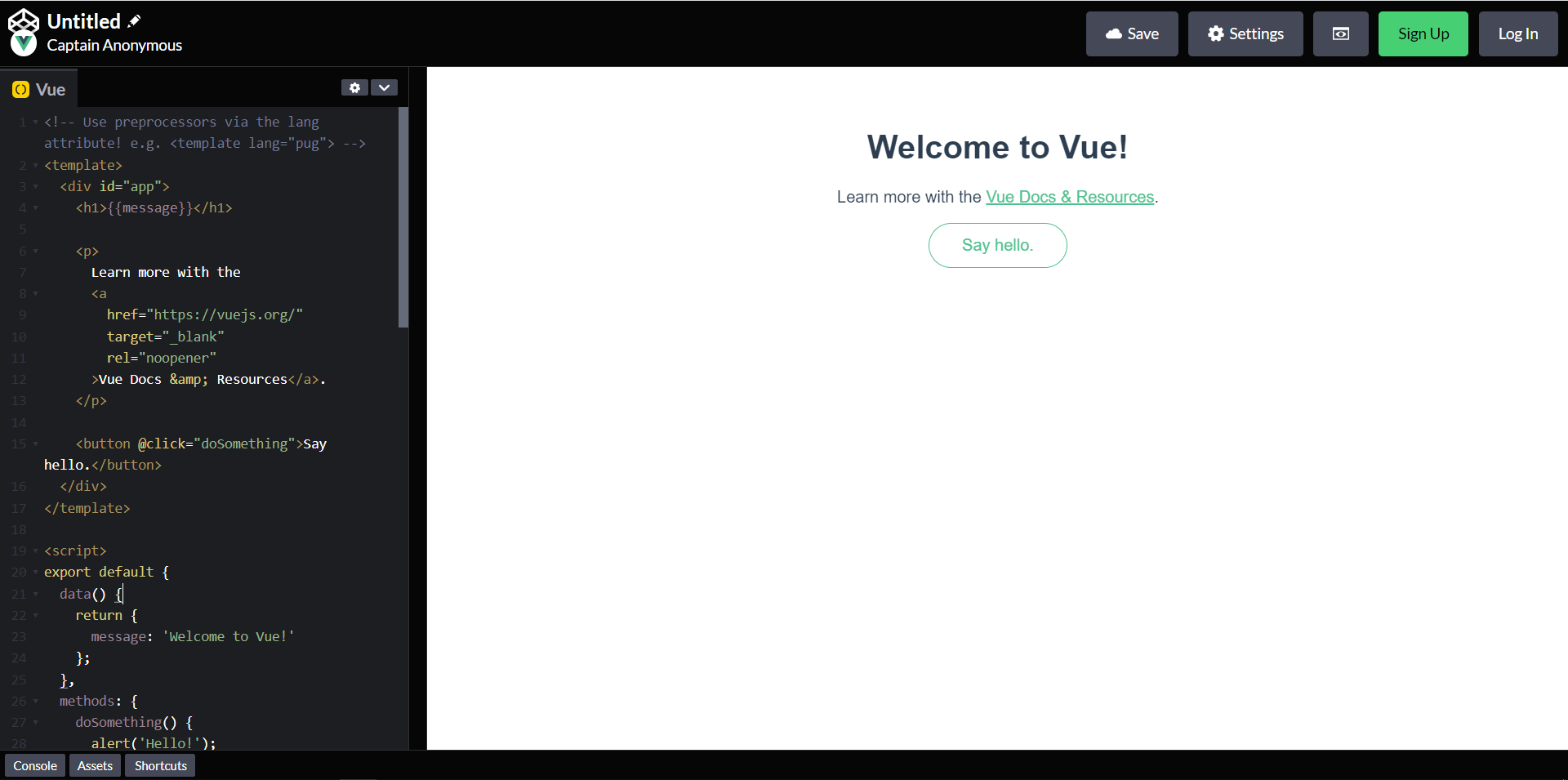
老牌在线IDE。codepen只能有一个project,在project下可以有多个pen,如果要多个project,则需要付费。
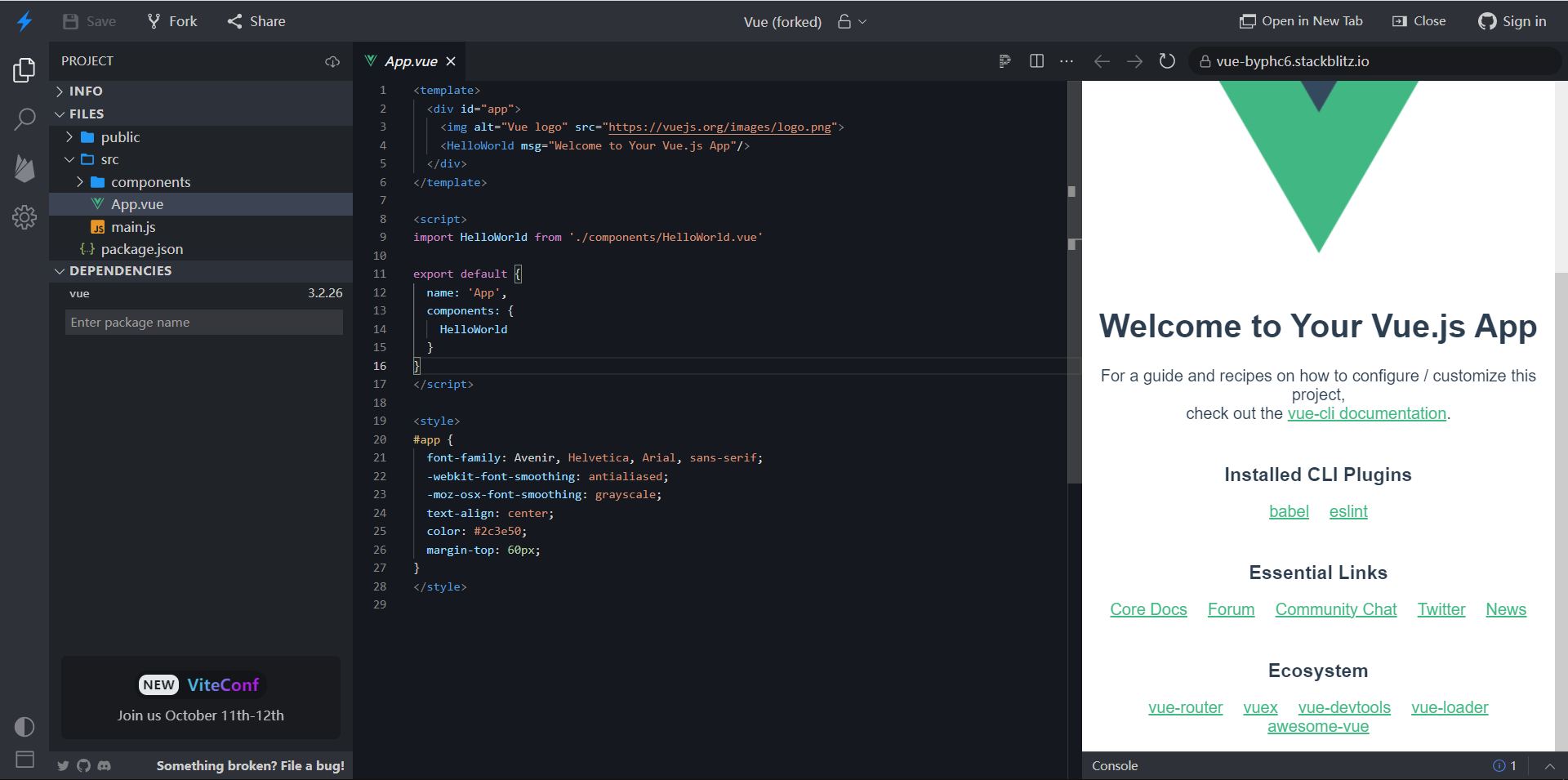
3、https://stackblitz.com 【推荐】

免费版支持无限个公开项目,可同步开发github项目

可同步在线开发github项目,但每个月只有50个使用时间,超过需付费

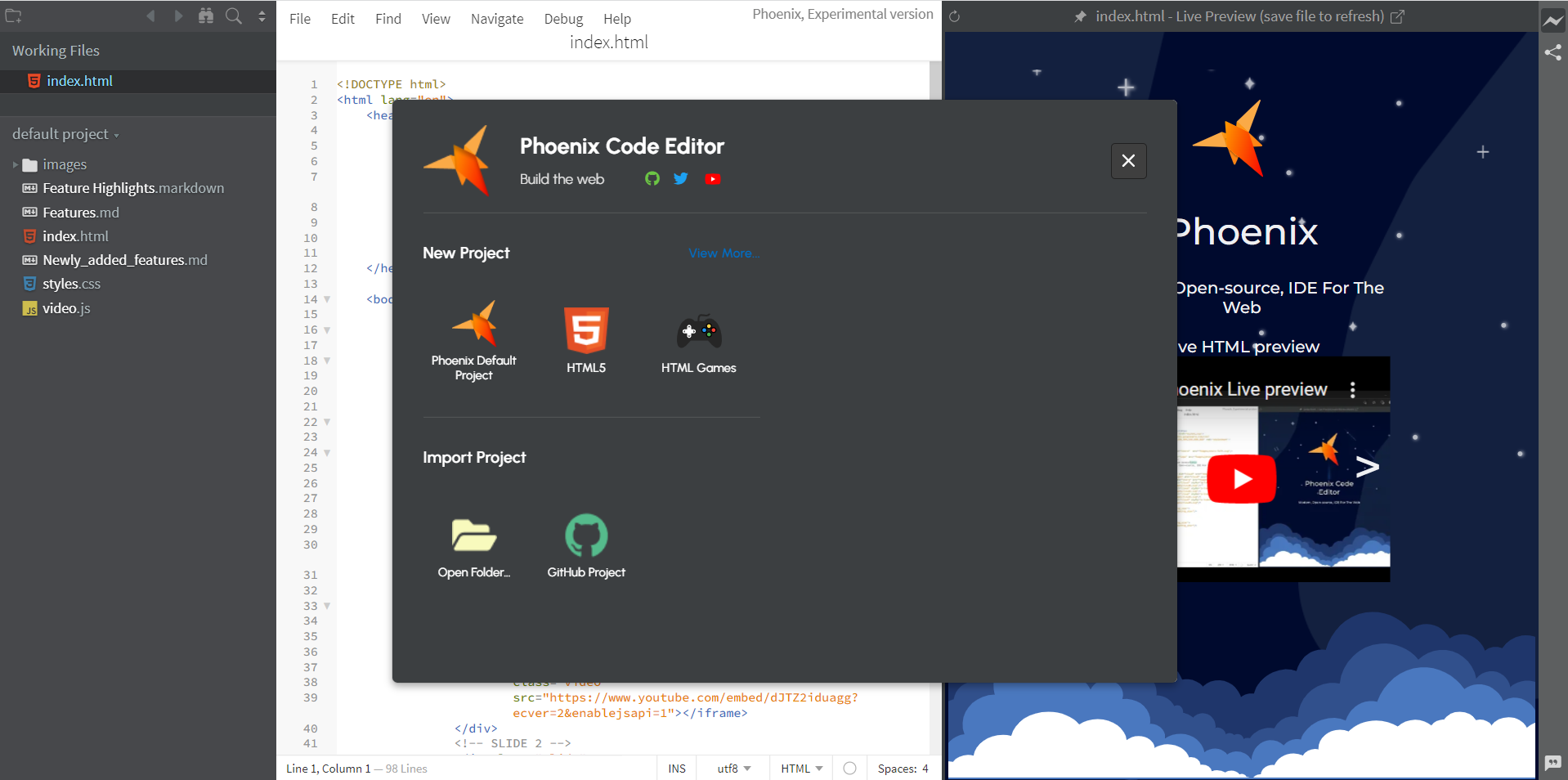
Adobe 公司开发过一个代码编辑器 Bracket,现在将其做成了 Web 版,重新命名为 Phoenix,可以当作线上 IDE 使用,源码开源:
https://github.com/phcode-dev/phoenix 但该IDE总体使用体验不佳
