数据为王,前端开发应用的痛点就是数据接口问题。使用mockjs可以方便的模拟接口数据。mockjs使用起来简单,很容易就能学会
虽然mockjs已经有好几年没有更新了,但是这个其实跟年限无关,因为它最终的目的是生成模拟json。
而且mockjs可以用于任何web项目中,也就是可以在已有的项目中添加mockjs。比如webpack、vue2、vue3、react项目中。
在mock官网有很详细的介绍,下面是介绍步骤。
一、在工程化项目中使用,比如在vue中
1、安装mockjs
npm i -D mockjs2、在项目src目录中新建一个mockjs或mock的文件夹

3、在mock文件夹下的index.js中写如下代码
import Mock from 'mockjs'
//Random方法是mockjs的核心方法,可以生成各种占位符
const Random = Mock.Random;
// 如果下面直接这样写,只是模拟了一段静态的json文件
let json = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// export default json; //这样只是导出了一段json,需要在使用的地方直接导入即可
// 如果是想通过模拟接口来使用数据,可以这样做:
Mock.mock("/api/data", "get", {
// 生成招聘岗位数据
"positions|5-12": [
{
//随机生成guid
guid: "@guid",
// 属性名|生成规则:属性值
"company|1": ["CSDN", "阿里巴巴", "腾讯", "百度", "华为"],
companyDescription: "@cparagraph(4)",
logo: function () {
return Random.image("36x36", "#d8d8d8", "#000", "png", "Logo");
},
"city|1": "长沙市岳麓区",
"positionTitle|+1": [
"Java开发工程师",
"Python开发工程师",
"前端开发工程师",
"产品经理",
"UI设计师",
"IOS研发工程师",
"安卓研发工程师",
],
// 薪资
"salaryRange|1": ["5k-8k", "10k-15k", "15k-20k"],
// 工作年限
"workTime|2-10": 2,
// 招聘人数
"recruitNumber|1-5": 1,
// 学历
"degree|1": ["本科", "硕士", "博士"],
// 上架时间
launchTime: '@date("yyyy-MM-dd")',
// 职位描述
jobDescription: "@cparagraph(5)",
},
],
});4、在main.js中导入mockjs以便全局使用,只需要这样即可,不需要启用
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
import router from './router'
// 引入mock
require("./mock");5、在需要使用模拟数据的组件中,使用axios加载
import axios from "axios";
export default ({
data(){
return {
initialData: [],
}
},
mounted(){
//这里用axios直接取模拟数据,get后面的地址即为mockjs中定义的模拟数据地址
axios
.get("/api/data")
.then((response) => {
const { data } = response;
console.log(data)
})
.catch((error) => {
console.log(error)
});
}
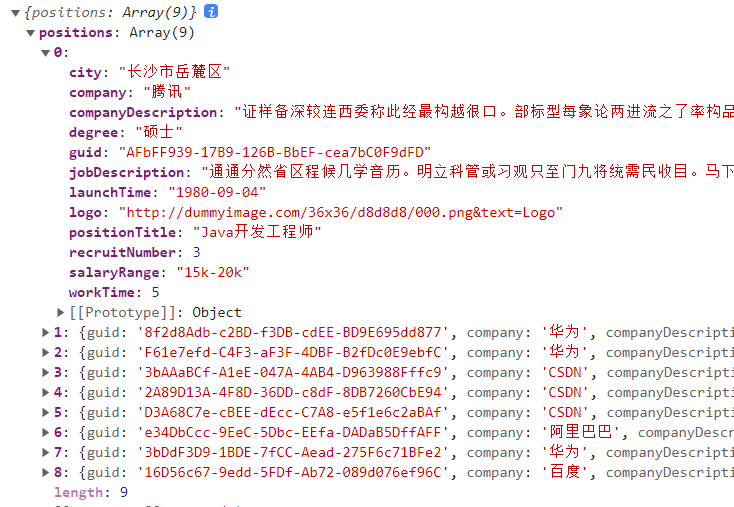
})6、结果
可以在控制台看到如下结果

7、总结
使用mock接口,是不需要在mock/index.js中export default任何定义好的接口的,只要在这个文件中写了模拟接口,就可以在其他页面使用。
而且在有了后台真实接口后,也很方便将axios中的mock地址换成真实的地址。
假设mockjs内置的占位符还觉得不够用,想要自定义,也可以很方便的通过Mock.extend来生成,具体可参考:https://github.com/nuysoft/Mock/wiki/Mock.Random#扩展
8、资源
mockjs里提供了很多实用、有趣的字段、方法来生成特定的动态数据.
-
查看语法
-
查看Mock.random所能生成的占位符
二、在浏览器环境中使用
使用步骤基本同上。
1、新建一个index.html,然后在里面导入mock.js,准备用jquery的ajax,所以这个也要导入,使用data.js来生成数据,最终的index.html为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://mockjs.com/dist/mock.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/data.js"></script>
</head>
<body>
</body>
</html>2、在js/data.js写模拟数据接口,语法同方式一中的mock/index.js一样:
// Random需要单独导入进来,因为Mock是一个构造函数,这个方法是他的静态方法
const Random = Mock.Random
// 定义mock
Mock.mock('/data/getAddr','get',{
"persons|5-10":[
{
guid: "@guid",
'name':'@cname', //生成一个常见的中文名
'age|5-100':5,//5只是确认类型
'sex|1':['男','女'],//表示取数组中的任一项
'profile':Random.image('200x100','@name'),//用该方法生成一张头像,属性名的值与那么属性的值一样
// 'location':Random.city( true ) //这样写,生成的地址都是一样的,可以通过函数的方式生成不一样的
'location':function(){
return Random.city( true )
},
'desc':"@cparagraph(2,4)", //默认生成一段中文文本,c表示中文
// 'dtime':Random.datetime('yyyy-MM-dd A HH:mm:ss') //随机生成一个时间日期,也可以写成
'dtime':"@datetime('yyyy-MM-dd A HH:mm:ss')", //随机生成一个时间日期,也可以写成
"city|1": "长沙市岳麓区", //字符串后面的数字1表示重复次数
}
]
})3、在index.html中使用ajax加载模拟数据使用
<script>
$.ajax({
url:'/data/getAddr',
dataType:'json',
success(res){
console.log(res);
$('<pre>').text(JSON.stringify(res, null, 4)).appendTo('body')
}
})
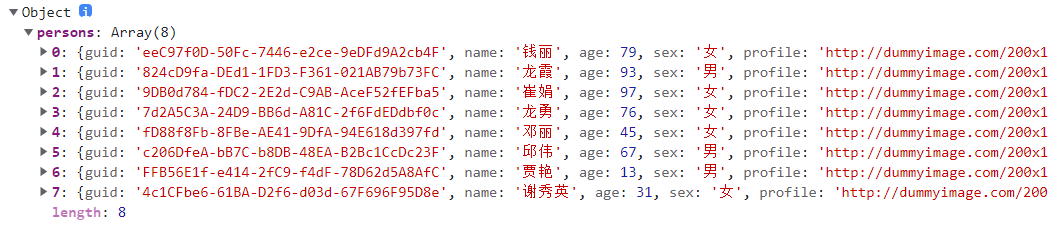
</script>4、即可在浏览器中看到结果

三、总结
使用mockjs可以方便的模拟接口数据,但是这个毕竟需要学习mockjs的语法规则,才能生成自己想要的接口数据,假设想可视化的生成模拟数据,不需要写代码,并能管理我们生成的数据,可以在本地部署easy-mock:https://github.com/easy-mock/easy-mock/