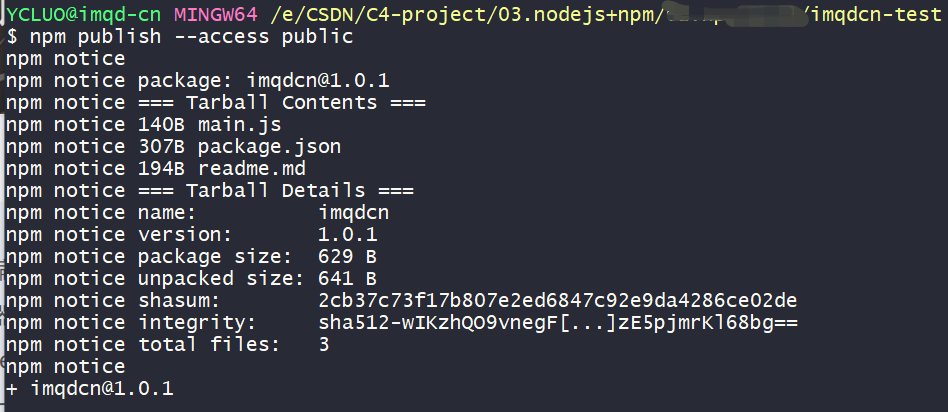
通过npm login 指令输入你刚刚注册的账号和密码登录,登录成功后,可通过npm whoami 来查看登录信息;输入npm publish –access public 将你的包提交到npm平台上;静候佳音,如果一切顺利,过几分钟后就可以在npm上看到你发布的包了,你也可以通过npm搜索你的包,如果能搜索到,表示已经发布成功
一、npm介绍+安装
昨天安装的Nodejs相当于是一款裸机。
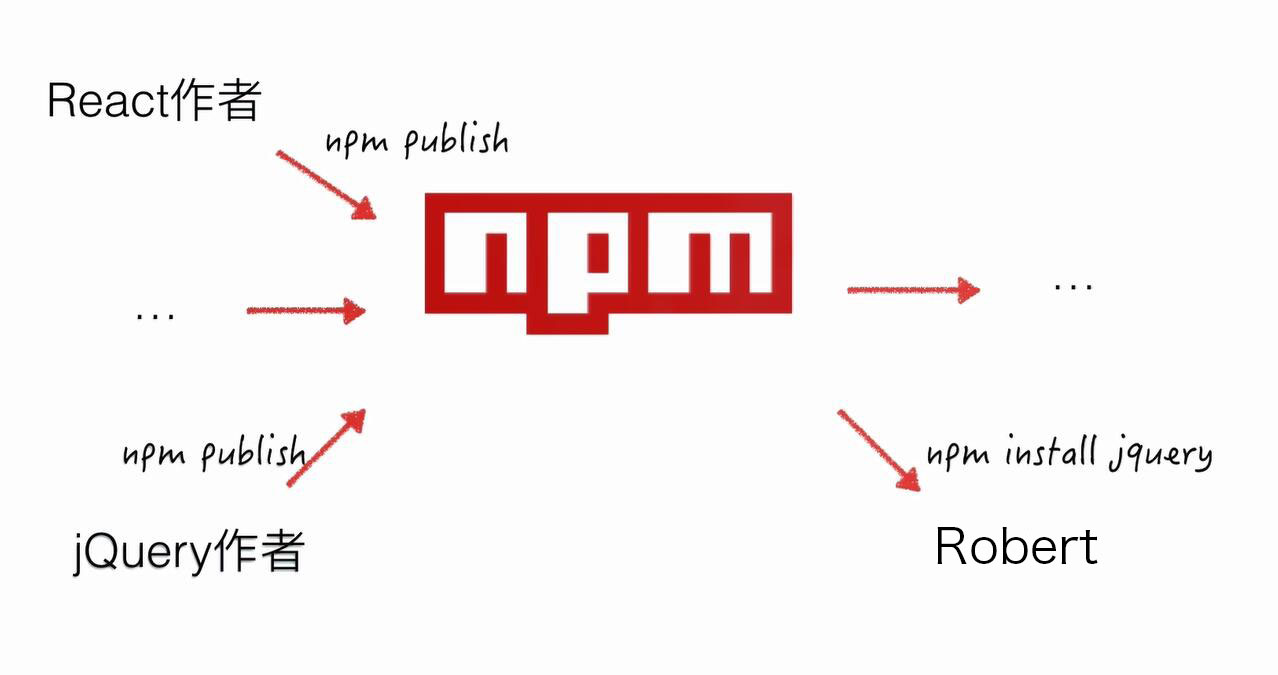
npm相当于是应用市场。是Nodejs的包管理器(Nodejs package manage)
包: 即为模块。在Nodejs中一切皆模块。

常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
web前端开发的两种环境:
- 浏览器环境-传统前端
- Nodejs环境-现代前端
npm官方文档:http://npmjs.org/
npm中文文档:https://www.npmjs.com.cn/
二、你怎么知道有哪些包呢?
- 口口相传
- npm搜索
- 百度搜索
- 到你知道的插件、框架的官网看他是否有提供npm包
三、学习一些常用的npm指令
npm help <command> 查看某条指令的详细用法
npm -v 查看npm版本
npm list -g 列出所有的通过npm安装的包
npm list express -g 查看全局的指定的安装包的版本信息
npm list express 查看局部的安装包信息(命令行在哪里运行就在哪里查看)
npm install 安装包 -g 在全局安装包,去掉-g则在当前目录安装
npm install npm -g 更新升级npm
建议通过淘宝的镜像cnpm install npm -g升级或使用npm
npm uninstal express(模块名) 卸载该模块
npm ls 卸载后查看该模块是否还在
npm update express(模块名) 更新模块
npm search express(模块名) 搜索模块
npm update <package> 更新当前目录下的对应模块
npm update -g npm 更新升级npm四、使用淘宝 NPM 镜像
npm速度在国内较慢,可以切换为国内的淘宝镜像版本,该镜像版本每隔10分钟会同步一次全球的npm包。
在命令行工具中输入如下指令($不用输,表示它是命令行):
$ npm config set registry https://registry.npmmirror.com这样就换成了国内镜像地址,再使用npm指令就会非常快了。
五、当做买家,使用npm小试牛刀安装uglify-js压缩工具用一用
-
安装该工具
cnpm install uglify-js -g //-g 表示全局安装,意思是可以在任意目录下都可以使用该工具 //如果不添加-g,则表示只能在当前目录下使用 -
使用
到npm官网搜索该包,会有详细的使用说明:https://www.npmjs.com/package/uglify-js
六、当做卖家,发布一个npm包上去给分享给其他人下载
-
发布规范,添加一个描述文件,
package.json在本地电脑新建一个空一个文件夹当做依赖包根目录,然后在命令行中输入:
npm init #引导你一步步生成 # 或 npm init -y #一键生成生成的文件内容如下:
{ "name": "imqdcn", "version": "1.0.1", "description": "前端老罗发布的包", "main": "main.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "imqdcn", "map", "压缩" ], "author": "前端老罗发布的包", "license": "ISC" } -
准备依赖包文件
在刚刚的文件夹下只有一个
package.json文件,接下来放你要发布的文件(包的内容)。至于要放什么,完全是自己说了算,npm不会审核,但是如果你没有按规范来开发依赖包,比如JQ,BS,vue都在npm中能看到,那么别人就使用不了,相当于是垃圾包了。

-
发布指令
1、首先需要注册一个npm账号:https://www.npmjs.com 2、在本地某个文件夹下使用命令:npm init 该命令其实就是用来引导你构建package.json文件的,文件夹名字应该就是你的包名 3、在该目录下新建你想要提交的文件,比如index.js等 4、写好readme.md,就像github的readme.js那样,描述你的包是干什么的,怎么用的 2-4在前面已经完成,接下来是重点: 5、通过npm login 指令输入你刚刚注册的账号和密码登录,登录成功后,可通过npm whoami 来查看登录信息 6、输入npm publish --access public 将你的包提交到npm平台上 7、静候佳音,如果一切顺利,过几分钟后就可以在npm上看到你发布的包了,你也可以通过npm搜索你的包,如果能搜索到,表示已经发布成功
刚刚发布的包地址如下:https://www.npmjs.com/package/imqdcn
你可以打开看看。
注意:如果修改了包名,需要再次发布更新到线上时,一定要改变下版本号
笔记案例下载:
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号



