本次课提纲:一、javascript变量与赋值回顾;变量的数据类型;二、鉴定数据类型的方法;三、算术运算符,运算符的优先级等
一、javascript变量与赋值回顾
1、什么是变量:内存中用来存储数据的容器。
程序运行在内存中—
2、声明:var关键字
变量名用字母、$,_ 开始,以字母、$,_,数字组成,(建议用字母开始)
3、赋值:赋值使用=
var name = “张三”
4、声明多个变量
5、重新声明与重新赋值
var $=1;
var _=1;
var $2=2;
var 2=2;//错误的
var a,b,c,d=1;//
//以上等价于
var a;
var b;
var c;
var d=1;
//-----
var a=b=c=d=1;//不太建议这样写
var a=1;
b=1;
c=1;
d=1;
//不用var能不能声明变量。
直接写变量不赋值是不可以的,但是下面这种可以:
e=1;//这是可以的
f;//这样不可以
一、变量的数据类型
数据类型:字符串类型、数字类型、布尔、undefined、null、对象。
变量的数据的类型取决于它的值是什么,即看看等于号右边放的是什么数据。
- 字符串 string
//只要添加了引号(单双引号都行)的都是字符串类型 var a="1";//字符串数字 var b="你好"; var c="true"; - 数字 number
//跟数学中的数字一个意思 var a=1; var b=1.5;//小数 var c=10000;//整数 //还有个很特别的数字,叫NaN var d=NaN; //它叫非数字,not a number //什么情况下会得到NaN,当一个数字与另一个非数字进行运算时,可能会得到NaN; var a=4; var b={};//对象 var d="你好" var c=a*b;//NaN; a和b相乘 var e=a+d;//"4你好" - 布尔 Boolean
//该类型只有2个值,即true或false //true表示 真,开,是 //false 表示假、关、否 var a=true; var b=false; var c="true";//字符串 一般用于判断语句中(明天学) - 未定义 undefined
//该类型也只有一个值,即它本身,一个变量只是声明,没有赋值默认值就是未定义类型 var a;//undefined var age;//undefined var name;//undefined - 空类型 null
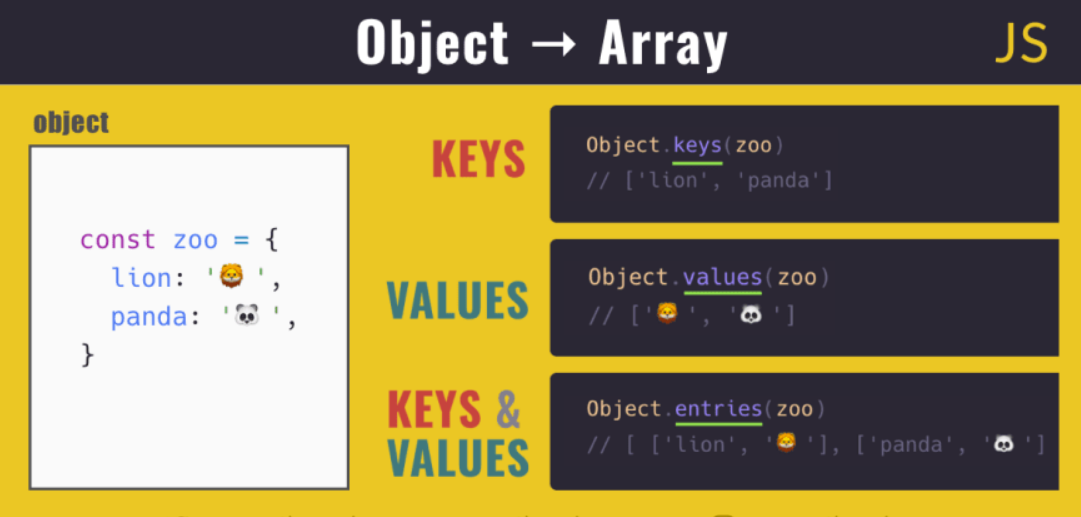
//也只有一个值,即它本身,也表示空 var a=null;//null; //undefined 跟 null(面试题) 1.共同点都表示空 2.不同点:类型不一样 - 对象 object
//第9次课以后要讲的(今天只做了解) var name="杯子"; var price=49; var isKeepWarm=true; //以上写法用了3行代码,看起来像一盘散沙,不像是在描述一个杯子,可以用更集中的方式来描述,就可以用对象包裹起来描述 var cup={ name:"杯子", price:49, isKeepWarm:true }
浏览器=浏览器+开发工具+调试工具
二、鉴定数据类型的方法
var a=1;
a=true;//
a="哈哈";//
使用一个方法来鉴定该变量的数据类型()
typeof 变量的名字; 或
typeof (变量的名字);
typeof a;//"string"
//使用typeof鉴定数据总共有7种结果,比上面的数据类型多一种
"string"、"number"、"boolean"、"undefined"、"null"、"object","function"。
function其实也是对象,在第6次课会有3次课来学习
三、算术运算符
算术运算符同数学中的一样。(+-*/%,++,–)
- 加法
var a=1; var b=2; var c=a+b;//3 var d=1+2+3+54; var e=1.2; var sum=a+e+c;//1+1.2+3;//5.2 - 减法
var a=100; var b=1000; var c=a-b;//-900 - 乘法
var a=1; var b=2; var c=a*b;//2 - 除法
var a=1; var b=3' var c=a/b;//0.33333 var d=5/5;//1 - 取余(求余数)
var a=10; var b=3; var c=a%b;//1 //有什么用: 如何知道2是偶数,或者如何知道任意一个是是奇数还是偶数。电脑是不知道2是奇数还是偶数的。 规则:如果该数与2相除,如果能相除,即余数为0,则是偶数,否则是奇数 var a=10; var c=10%2;//0 ,证明a是偶数 //比如如何证明一个数可以同时被3,5,7整除。 学习的目的:为后面的编程做准备 - ++ 自增
var a=1; var b=a++; //b=1; a=2;因为++在后面,所以先忽略++,将把a的值给b,给完后,a再加1; var c=++a;//a+1=2,即a=2,然后再将a的值给c;所以a,c都为2 注意:++表示+1.如果加号在变量的前面,则表示先自己+1,再与其他变量做计算,如果加号在变量的后面,则表示先与其他变量做计算,自己再+1; -----分割线---- var a=1; var d=1+ ++a//a=2 d=3 ----- var a=3; var b=2; var c=(a++)+(++b);//c,3+3=6, a=4,b=3; var c=++a + ++b;//c=7, a=4,b=3; a++ ==> a+1 - — 自减
自减,和自增一样的规则,只是是-1 var a=3; var b=2; //var c=a--;//c=3? a=2? //var d=--a + b--;//d=4, a=2,b=1 var e=a++ + --b;//e=4,a=4,b=1 - 运算符的优先级
(3+4)*5
()优先级最高
++,–
*,/,%
+,-
=
补充2个可以显示变量的方法
- alert(变量)
- document.write(变量) //会显示到HTML中
文档.写
- console.log(变量);//会显示到控制台中
控制台. 日志
今日单词
- typeof 类型
本次课笔记+作业链接:
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号