告别PS的手动切图,使用懒人工具蓝湖app、摹客来自动切图、标注、转为代码,附带详细的使用教程
不用手动切图,使用懒人工具来自动切图、标注、转为代码。
在开始之前需要对对PS有一定的了解,可以通过下面这个视频快速入门PS:
https://www.bilibili.com/video/BV1CF411F7jY
一、自动切图工具介绍
自动切图一般是UI设计师完成,对于web前端开发而言,如果你公司的前端开发不够用,或者想站在设计师的角度,学会使用蓝湖app,看他们是怎么工作,怎样实现切图、上传、分享等功能的,继续往下看。
-
蓝湖app
-
摹客
-
两者区别
以上两种基本上是目前公司使用的自动切图、标注工具的主流,他们做的事情基本相同,只要会一种,那其他一种自然就会。
二、准备工作
-
下载蓝湖app(这里以PS插件为例)
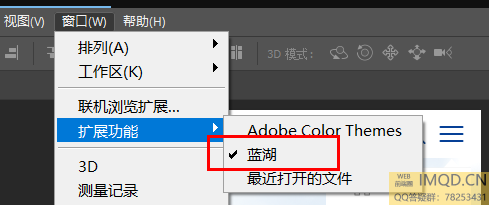
下载后就像普通软件那样安装,安装完成后,重新打开PS软件,会自动出现在PS中,可以通过
窗口->扩展看到
-
PS版本要求
不能是PS的阉割版(精简版、绿色版等),因为阉割版去掉了部分功能
PS CC 2017及以上(官方说明则需要是2018及以上,但是本人测试可以用于2017版本中)
-
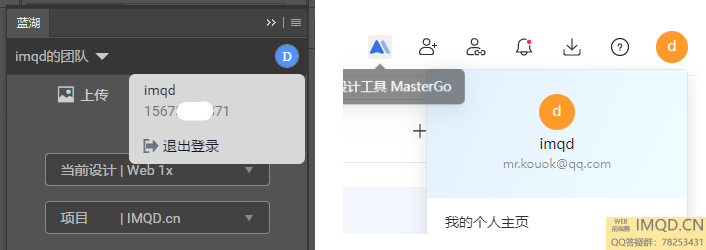
同时登录PS和网页的蓝湖账号

三、基本使用
-
PSD文件导入
注意事项:
PSD文件一定要是分层的,不能是假的PSD(没有分层,或部分分层)。
png等常规图片是没办法自动切图或标注的!!!
-
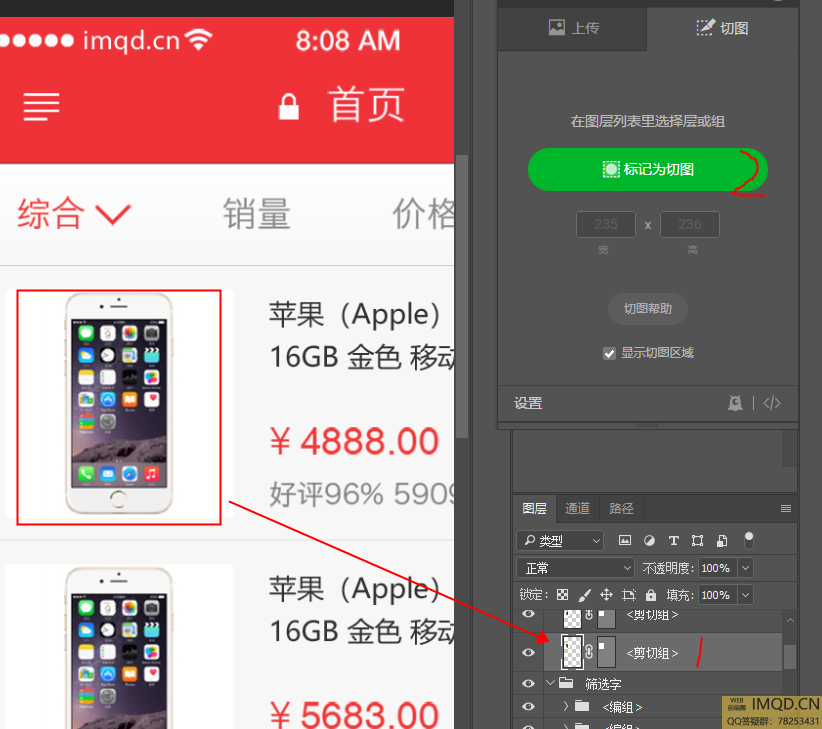
标记切图
需要手动标记切图,即告诉蓝湖哪些图要切出来,如果不标记,则不会有切图,默认只有尺寸标注
具体做法:
1、选中需要切图的图层
2、在蓝湖PS插件中标记

-
画板
画板是PS中新增的一个概念,表示一个单独的区域,类似于多页或标签页,一个画板就是一个网页设计图,在一个PSD中可生成多个画板,来设计多个网页。
在用蓝湖app导出时,可以选择全部导出或导出某个画板。但要注意,只有你的PSD是有画板的,才支持单独导出。

-
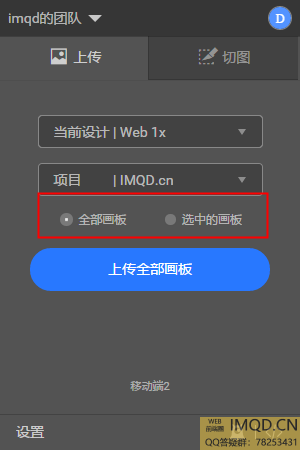
上传同步
点击上传全部画板即可
-
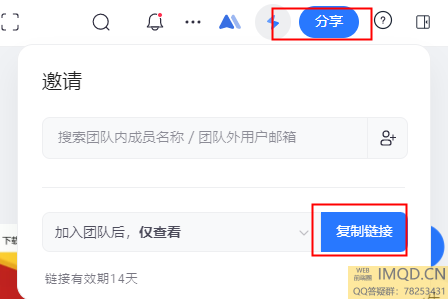
分享给团队其他成员
如果要让成员其他人也能看到标注、下载切图,则可以到网页中打开该设计图,点击右上角的分享即可,只要他能访问链接,就能加入你的团队,所以要注意不要将项目分享到公共区域,除非你确实要这样做。

-
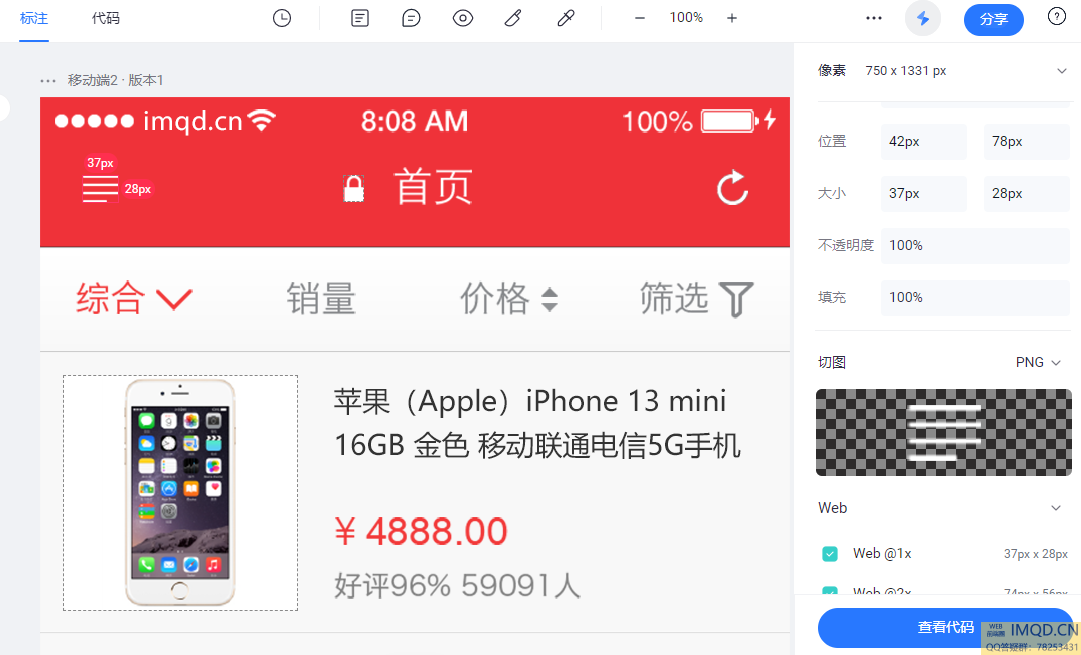
标注查看、导出切图、代码查看
在网页端,打开PS同步过来的项目设计图,即可看到标注,下载切图

-
自动生成的代码是否可用?
目前生成的是机器代码,缺少灵魂,不易维护,最终还是不能代替前端工程师
前端工程师不够用的原因之一,就是页面迭代太快,即网页的生命周期短,需要不断更新迭代
生成的代码可以用于假设是那种一次性页面,营销页面,不需要注重代码质量的。

四、避坑
-
没有完全分层的psd,需要在PS中进行处理,完全分层后才能拥有完整的标注和切图功能
-
移动端页面同PC端一样处理
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号