插件是一个JS文件,可能还附带有图片和样式。别人将某些功能代码写在一个文件中,然后给其他人分享下载和使用。比如将轮播图的代码写好放在一个JS中,然后写下使用说明,供其他人套用快速实现轮播图效果,这样就不需要自己从0开始写轮播图特效了
一、JS或JQ插件介绍
让小白变大神,要是能直接复制粘贴别人的代码也可以变大神那该多好。
插件是一个JS文件,可能还附带有图片和样式。别人将某些功能代码写在一个文件中,然后给其他人分享下载和使用。比如将轮播图的代码写好放在一个JS中,然后写下使用说明,供其他人套用快速实现轮播图效果,这样就不需要自己从0开始写轮播图特效了。
插件在互联网多如牛毛,我们做的那些特效都能找到对应的插件。
二、插件的分类:
-
JS插件-JS插件就是用原生JS写的,不需要依然任何第三方库就可以使用
-
JQ插件-用JQ写的,需要依然JQ才能运行,即要导入JQ库
依赖并使用jquery库开发的插件即为jquery插件,使用该插件时,需要先将jQuery导入进来
三、好的插件应该要符合如下条件
- 提供压缩版(min)和完整版
- 有详细的使用说明书(使用步骤)
- 有官网
- 有详细的按钮和演示代码(即一套代码:HTML+CSS+JS)
因为插件是别人写的,不需要知道他是怎么写的,只需要知道怎么用即可。
四、在百度中搜索你想要的特效,然后去下载
比如在百度中搜索js轮播图插件,然后找到一款合适的,看看使用说明,并且套用到项目中使用。
五、推荐几款精品插件
-
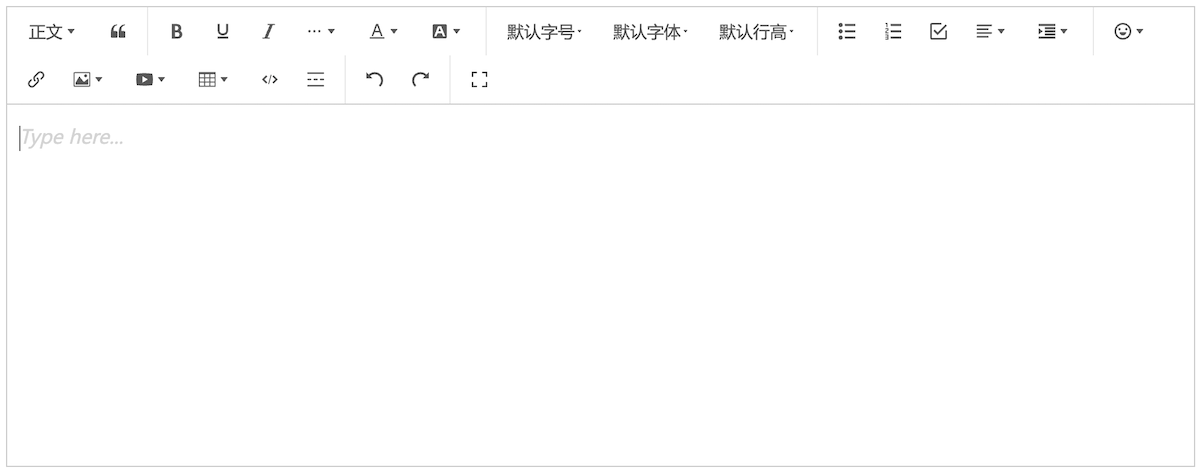
富文本编辑器
特点:在页面中呈现类似于Word的可视化编辑效果

-
validation:表单验证
特点:强大的表单验证插件,支持ajax提交表单
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号


