本地存储可以实现各种离线应用,比如:
1. 换肤功能。记忆用户选项,下次载入时还原
2. 首次进入网站时的引导页、首次进入载入广告,第二次自动关闭广告等
3. 购物车同步等等
本地存储(也叫离线存储)
什么是 HTML5 Web 存储?
使用HTML5可以在本地存储用户的浏览数据,即将用户的数据保存到浏览器(保存到本地)
早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能。
虽然是H5的内容,但是无对应的标签。只学2个对象,即本地存储对象。
使用场景:
- 换肤功能。记忆用户选项,下次载入时还原
- 首次进入网站时的引导页
- 购物车同步等等
本地存储有点类似于长生不老的变量。
一、永久存储-localStorage
除非手动清空,或调用对应的方法清空,否则一直会在本地中。
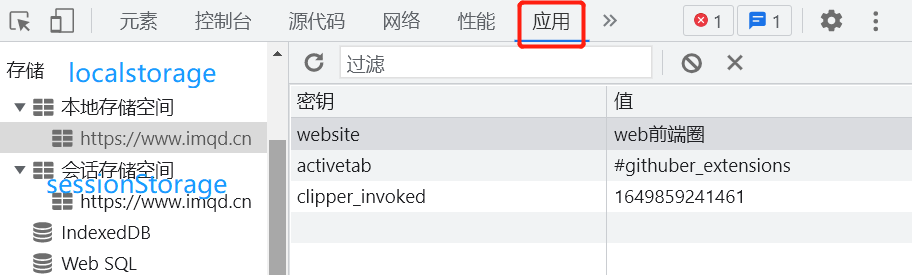
可以在浏览器开发者工具的application 中文为应用面板中看到。

- 保存数据
//1、第一种写法
localStorage.setItem(key,value);
//2、第二种写法
localStorage.key=value;
// 键名,值
//可以保存任意我们学过的数据类型
localStorage.setItem('name',"药水哥");
localStorage.setItem('age',"18");
localStorage.setItem('hobby',"['音乐','电影','游戏']");- 读取数据
1、第一种写法
localStorage.getItem(key);
2、第二种写法
var a=localStorage.key;
//比如:
var a=localStorage.getItem('name');- 删除数据
//删除指定的数据(某一项)
localStorage.removeItem(key);
//比如:
localStorage.removeItem('name');- 清空所有数据
//删除全部
localStorage.clear();二、临时存储–跟永久存储的方法一样
用得少,类似于全局变量,不常用。
特点是页面关闭时会自动清除。
//把localstorage改为sessionStorage
sessionStorage.setItem(key,value);相关单词
- localStorage 本地存储
- setItem 保存某一条数据
- getItem 获取数据
- clear 清除所有
- removeItem 清除某一项
- sessionStorage 临时存储
此资源下载链接已被无情的隐藏,请输入验证码解锁:
请关注本站公众号回复“验证码”,获取验证码。
在微信里搜索“WEB前端全栈圈”或者“imqdcn”或者微信扫描二维码都可以关注微信公众号