npm是Node.js默认的、以JavaScript编写的软件包管理系统,把Nodejs当作Windows系统,那么npm就相当于是window自带的IE浏览器。
Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。
一、概念和作用

这两者的使用场景是一样的:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
看上去两者是一样的,他们的区别如下:
npm是Node.js默认的、以JavaScript编写的软件包管理系统,如果安装Nodejs的时候下载的版本后缀为msi,那么npm会随着Node.js自动安装。把Nodejs当做Windows系统,那么npm就相当于是window自带的IE浏览器。
Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。
npm假设是系统自带的浏览器,那么yarn就相当于是用户自己要单独安装的比如谷歌浏览器了。
那么npm有什么缺陷呢?为什么要使用yarn?接着往下看。
二、npm介绍
npm全称 Node Package Manager,即“node包管理器”。
开发基于Nodejs的应用时,Nodejs相当于是裸机,没有安装任何模块,如果要使用某一个模块,只能用Nodejs原生的或自己开发。其实在Nodejs的npm市场上集成了众多的已经开发好的模块,可以通过npm将该模块下载到本地使用。
三、npm指令
npm == node package manage
npm help <command> 查看某条指令的详细用法
npm -v 查看npm版本
npm list -g 列出所有的通过npm安装的包
npm list express -g 查看全局的指定的安装包的版本信息
npm list express 查看局部的安装包信息(命令行在哪里运行就在哪里查看)
npm install 安装包 -g 在全局安装包,去掉-g则在当前目录安装
npm install npm -g 更新升级npm
npm uninstal express(模块名) 卸载该模块
npm ls 卸载后查看该模块是否还在
npm update express(模块名) 更新模块
npm search express(模块名) 搜索模块
npm update <package> 更新当前目录下的对应模块
npm update -g npm 更新升级npm四、npm的缺点
-
npm install安装包巨慢。特别是新的项目拉下来要等半天
-
同一个项目,安装的时候无法保持版本的一致性,比如:
"5.0.3", "~5.0.3", "^5.0.3"以上3个版本含义不同,“5.0.3”表示安装指定的5.0.3版本,“~5.0.3”表示安装5.0.X中最新的版本,“^5.0.3”表示安装5.X.X中最新的版本。常常会出现同一个项目,有的同事是OK的,有的同事会由于安装的版本不一致出现bug。
-
安装的时候,包会在同一时间下载和安装,中途某个时候,一个包抛出了一个错误,但是npm会继续下载和安装包。因为npm会把所有的日志输出到终端,有关错误包的错误信息就会在一大堆npm打印的警告中丢失掉,并且你甚至永远不会注意到实际发生的错误。
那么如何解决这些问题呢,第一个问题可以使用淘宝npm镜像解决,第2、3个问题就需要安装yarn了。
五、使用淘宝 NPM 镜像CNPM
npm速度在国内较慢,可以切换为国内的淘宝镜像版本,该镜像版本每隔10分钟会同步一次全球的npm包。
先使用:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
//注意:$表示是指令,输入时忽略安装cnpm,接下来就可以使用
$ cnpm install 包名;
//比如
cnpm install vue 来像npm那样使用了 ,也就是在国内可以使用cnpm来代替npm。
六、npm常见问题
-
输入NPM 命令 如 install config help都没有反应,光标在下面一直闪,只有 -v 有反应
解决办法就是删除c:/user/你的电脑用户名下的 npmrc 文件即可。
-
下载完毕后输入cnpm -v出现报错信息,提示在C盘无法加载文件的解决办法
- 以管理员身份运行: powerShell
- 在出来的命令行中输入:set-ExecutionPolicy RemoteSigned
- 在出来的选项中输入A,回车即可
-
如何查看已经安装的全局包
- 可以在:C:\Users\你的用户名\AppData\Roaming\npm\node_modules查看目前通过npm安装的全局包
- 通过npm list -g列出全局的包
七、创建一个自己的模块并发布

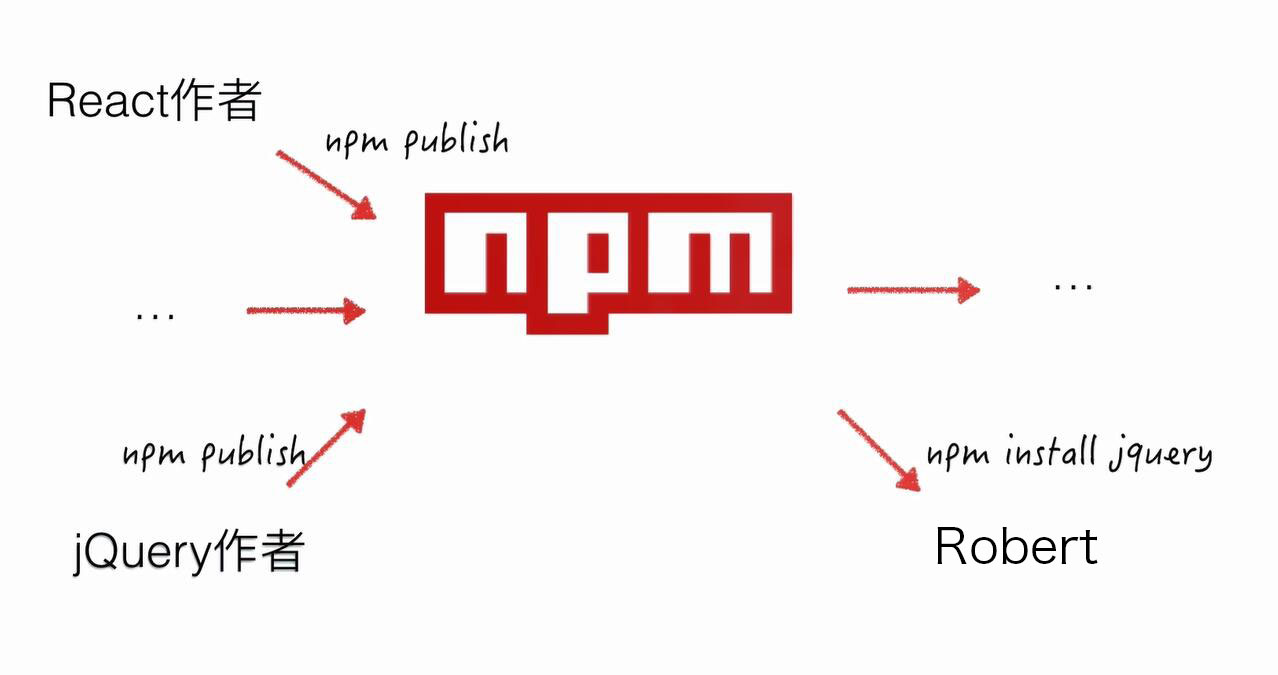
以上介绍的都是如何当买家,去使用npm市场上的包,如果要想自己也像vue作者那样可以通过npm让其他人也能下载自己的包,就需要发包了,步骤如下:
-
首先需要注册一个npm账号:https://www.npmjs.com
-
在本地某个文件夹下使用命令:
npm init该命令其实就是用来引导你构建package.json文件的,文件夹名字应该就是你的包名 -
在该目录下新建你想要提交的文件,比如index.js等
-
写好
readme.md,就像github的readme.js那样,描述你的包是干什么的,怎么用 -
通过
npm login指令输入你刚刚注册的账号和密码登录,登录成功后,可通过npm whoami 来查看登录信息 -
输入
npm publish --access public将你的包提交到npm平台上 -
静候佳音,如果一切顺利,过几分钟后就可以在npm上看到你发布的包了,你也可以通过npm搜索你的包,如果能搜索到,表示已经发布成功
注意:如果修改了包名,需要再次发布更新到线上时,一定要改变下版本号
八、yarn的作用和指令
- 可以用yarn代替npm,yarn更快、对开发者更友好。但是在用yarn之前需要先通过npm安装它。
npm i yarn -g- npm yarn指令对比:
| npm install | yarn add |
|---|---|
| npm install 包名 –save | yarn add 包名 |
| npm uninstall 包名 –save | yarn remove 包名 |
| npm install 包名 –save-dev | yarn add 包名 –dev |
九、yarn的优点
-
速度快
速度快主要来自以下两个方面:
并行安装:无论 npm 还是 Yarn 在执行包的安装时,都会执行一系列任务。npm 是按照队列执行每个 package,也就是说必须要等到当前 package 安装完成之后,才能继续后面的安装。而 Yarn 是同步执行所有任务,提高了性能。
离线模式
如果之前已经安装过一个软件包,用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了 -
安装版本统一
为了防止拉取到不同的版本,Yarn 有一个锁定文件 (lock file) 记录了被确切安装上的模块的版本号。
每次只要新增了一个模块,Yarn 就会创建(或更新)yarn.lock 这个文件。这么做就保证了,每一次拉取同一个项目依赖时,使用的都是一样的模块版本。
npm 其实也有办法实现处处使用相同版本的 packages,但需要开发者执行 npm shrinkwrap 命令。这个命令将会生成一个锁定文件,在执行 npm install 的时候,该锁定文件会先被读取,和 Yarn 读取 yarn.lock 文件一个道理。
npm 和 Yarn 两者的不同之处在于,Yarn 默认会生成这样的锁定文件,而 npm 要通过 shrinkwrap 命令生成 npm-shrinkwrap.json 文件,只有当这个文件存在的时候,packages 版本信息才会被记录和更新。
-
更简洁的输出
npm 的输出信息比较冗长。在执行
npm install <package>的时候,命令行里会不断地打印出所有被安装上的依赖。相比之下,Yarn 简洁太多:默认情况下,结合了 emoji直观且直接地打印出必要的信息,也提供了一些命令供开发者查询额外的安装信息。
-
多注册来源处理
所有的依赖包,不管他被不同的库间接关联引用多少次,安装这个包时,只会从一个注册来源去装,要么是 npm 要么是 bower, 防止出现混乱不一致。
-
更好的语义化: yarn改变了一些npm命令的名称,比如 yarn add/remove,感觉上比 npm 原本的 install/uninstall 要更清晰
十、加快yarn访问速度-切换到国内镜像
1、查看镜像源
yarn config get registry如果显示的是:
https://registry.yarnpkg.com则表示不是国内镜像源。可以通过以下步骤设置
2、设置为淘宝镜像源
yarn config set registry https://registry.npm.taobao.org/十、总结
在国内下载npm包建议首选yarn,备选cnpm.
如果是除下载以外的指令,则直接用npm即可。
参考资料: